Summary
- Overview
- Download
- Installation
- Getting Started Tutorial
- New Website
- Site Navigation
- Add Blocks
- Use Grids
- Add Elements
- Responsive Modes
- Publish Website
Overview
Nicepage is an easy-to-use, visual, and drag-and-drop website builder that allows you to create beautiful websites in minutes. This article will teach you how to start quickly with the Nicepage Desktop Application for Windows or Mac OS.
The following links also help you start working with Nicepage.
You can also get information about working with the WordPress Plugin, Joomla Extension, and Online Editor.
Download Nicepage
You can download Nicepage from our website.
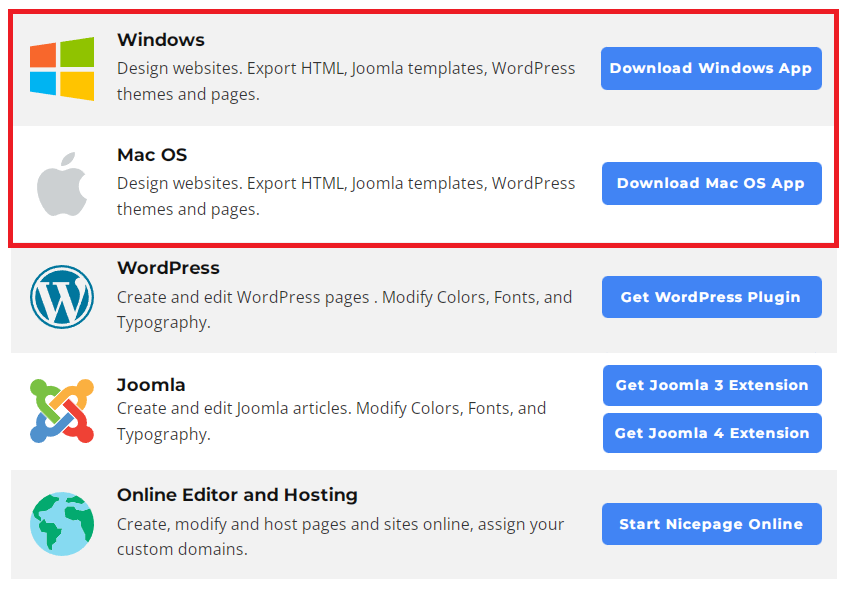
- Open the Download page.
- Click the appropriate button for the Windows or Mac OS application.
Alternatively, you can get the Nicepage WordPress Plugin and Joomla Extension.
Install Nicepage
After downloading, click on the file in the Download dialog of your browser to start the installation. Additionally, you can learn how to install Nicepage Windows Application and Mac OS Application.
Getting Started Tutorial
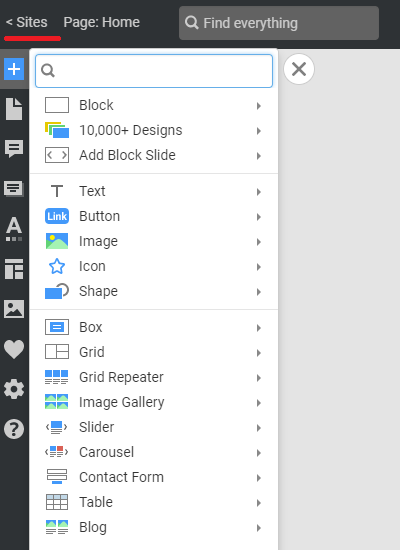
After the installation and registration, you automatically get the Getting Started Interactive Tutorial, which you cannot skip for the first time. After the Tutorial, the blue arrow stops on the Add Icon, opening the Add Panel.
New Website
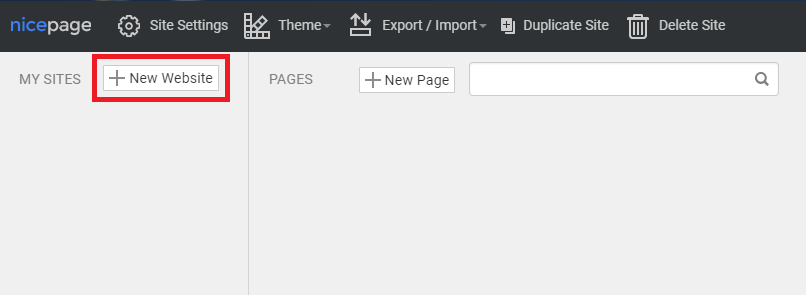
Click the Sites link above for the Dashboard. On the Dashboard, click the New Website button to build a new website.
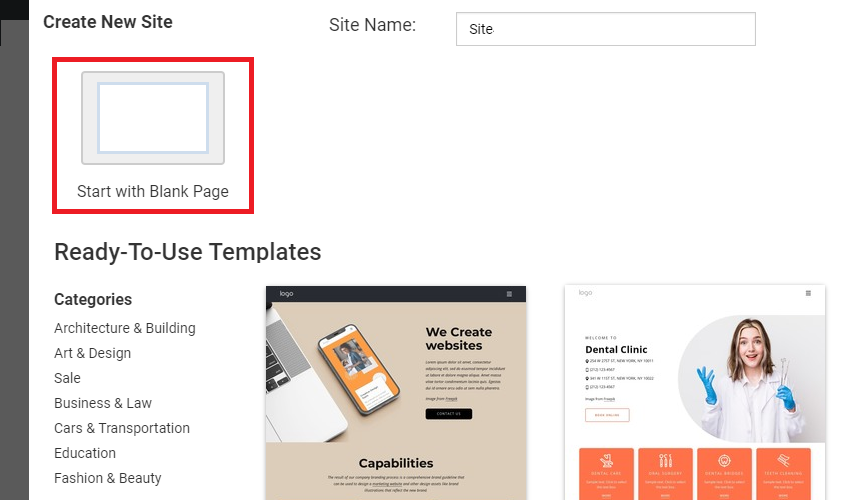
Start with the Black website or choose predesigned, more exciting, informative examples.
Site Navigation
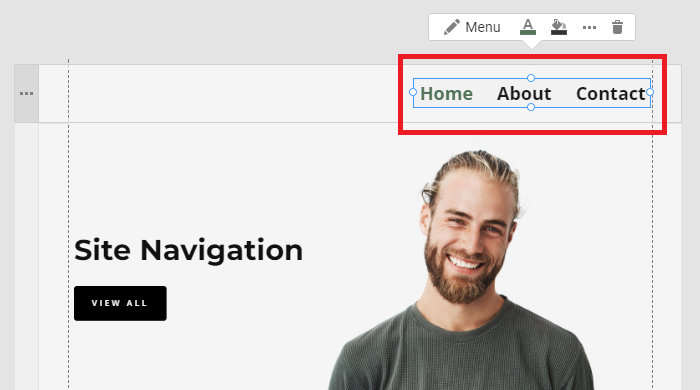
Commonly, modern websites have the Header and Footer blocks, reachable from all website pages. The Header usually contains the Menu Element, the main navigation on a website.
The Menu can link to Pages, Blocks on a Page, URLs, and Files.
How to use the Menu Element
Add Blocks
Websites are usually built from Blocks. You can start with the Blank Block, Block Presets, or Designs. All Blocks are fully responsive and customizable with the Nicepage Editor.
How to use with Blocks
Use Grids
We strongly recommend using Grids to simplify working with Mobile Views, as Cells move down automatically on smaller screens.
How to use Grids to build responsive websites
Add Elements
Add the Elements from the Add Panel to customize Block layouts and designs.
Learn about Website Elements
Responsive Modes
Today, visitors view websites mostly on Mobile Devices, so your website should look comfortable on different mobile screens.
Learn the main principles of Responsive Web Design quickly and efficiently. Please learn about the Basic Tips on how to build responsive websites.
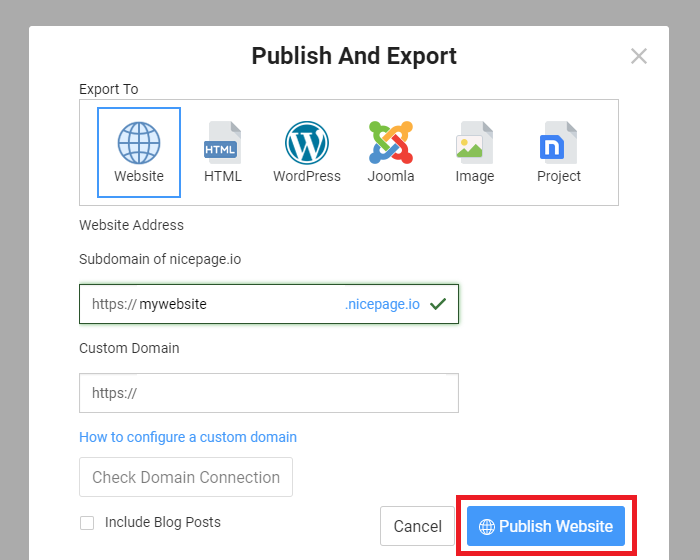
Publish Website
When you finish with the design, Publish Websites or Export HTML and upload it to your hosting.
You can also export website projects as WordPress Themes or Joomla Templates.
You can also read about how to:
Please visit:
## Summary
- Overview
- Download
- Installation
- Getting Started Tutorial
- New Website
- Site Navigation
- Add Blocks
- Use Grids
- Add Elements
- Responsive Modes
- Publish Website
## Overview
Nicepage is an easy-to-use, visual, and drag-and-drop website builder that allows you to create beautiful websites in minutes. This article will teach you how to start quickly with the Nicepage Desktop Application for Windows or Mac OS.
The following links also help you start working with Nicepage.
<table>
<tr>
<td style="padding:5px; text-align: center;"><a href="https://nicepage.com/nicepage-review">!features.png!</a><br>[Features](/features)</td>
<td style="padding:5px; text-align: center;"><a href="https://nicepage.com/download">!download.png!</a><br>[Download](/download)</td>
<td style="padding:5px; text-align: center;"><a href="https://nicepage.com/premium">!premium.png!</a><br>[Premium](/premium)</td>
<td style="padding:5px; text-align: center;"><a href="https://nicepage.com/doc">!documentation.png!</a><br>[Documentation](/doc)</td>
<td style="padding:5px; text-align: center;"><a href="https://nicepage.com/forum">!forums.png!</a><br>[Forums](/forum)</td>
<td style="padding:5px; text-align: center;"><a href="https://nicepage.com/doc/article/1318/video-tutorials">!videos.png!</a><br>[Video Lessons](page:1318)</td>
</tr>
</table>
##
You can also get information about working with the [WordPress Plugin](/doc/c/wordpress), [Joomla Extension](/doc/c/joomla), and [Online Editor](page:4726).
## Download Nicepage
You can download Nicepage from our website.
1. Open the [Download](/download) page.
2. Click the appropriate button for the Windows or Mac OS application.
##
!download-nicepage-app.png!
Alternatively, you can get the Nicepage [WordPress Plugin](https://nicepage.com/download) and [Joomla Extension](https://nicepage.com/download).
## Install Nicepage
After downloading, click on the file in the Download dialog of your browser to start the installation. Additionally, you can learn how to install Nicepage [Windows Application](page:67063) and [Mac OS Application](page:67064).
## Getting Started Tutorial
After the installation and registration, you automatically get the [Getting Started Interactive Tutorial](page:98666), which you cannot skip for the first time. After the Tutorial, the blue arrow stops on the Add Icon, opening the Add Panel.
!add-panel.png!
## New Website
Click the **Sites** link above for the **Dashboard**. On the **Dashboard**, click the **New Website** button to build a new website.
!create-new-website.png!
Start with the Black website or choose predesigned, more exciting, informative examples.
!add-new-page.png!
## Site Navigation
Commonly, modern websites have the **Header** and **Footer** blocks, reachable from all website pages. The Header usually contains the **Menu** Element, the main navigation on a website.
The Menu can link to Pages, Blocks on a Page, URLs, and Files.
!site-navigation.png!
[How to use the Menu Element](page:82280)
## Add Blocks
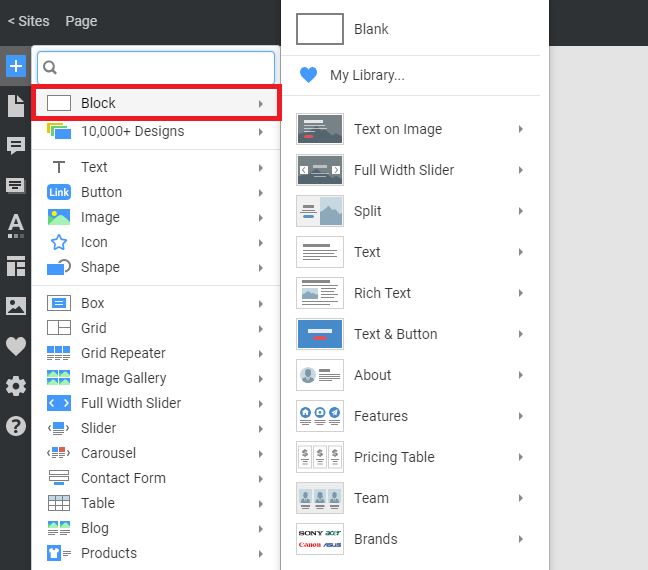
Websites are usually built from **Blocks**. You can start with the **Blank Block, Block Presets, or Designs**. All Blocks are fully responsive and customizable with the Nicepage Editor.
!adding-a-block.png!
[How to use with Blocks](page:89765)
## Use Grids
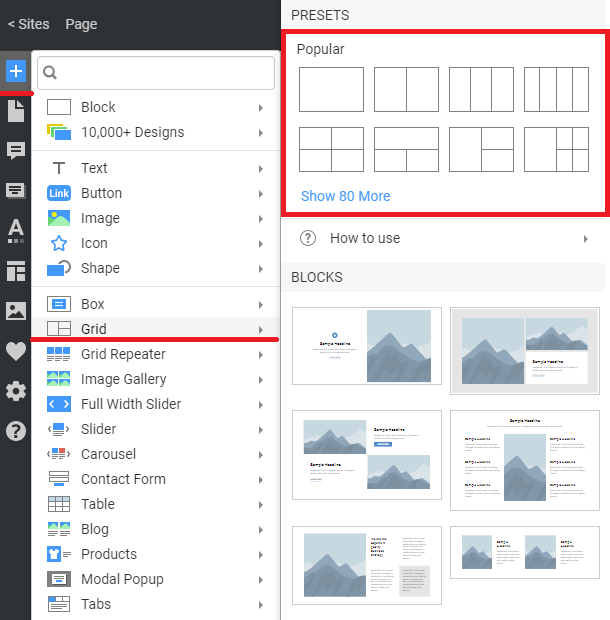
We strongly recommend using **Grids** to simplify working with Mobile Views, as Cells move down automatically on smaller screens.
[How to use Grids to build responsive websites](page:17389)
!adding-grids.png!
## Add Elements
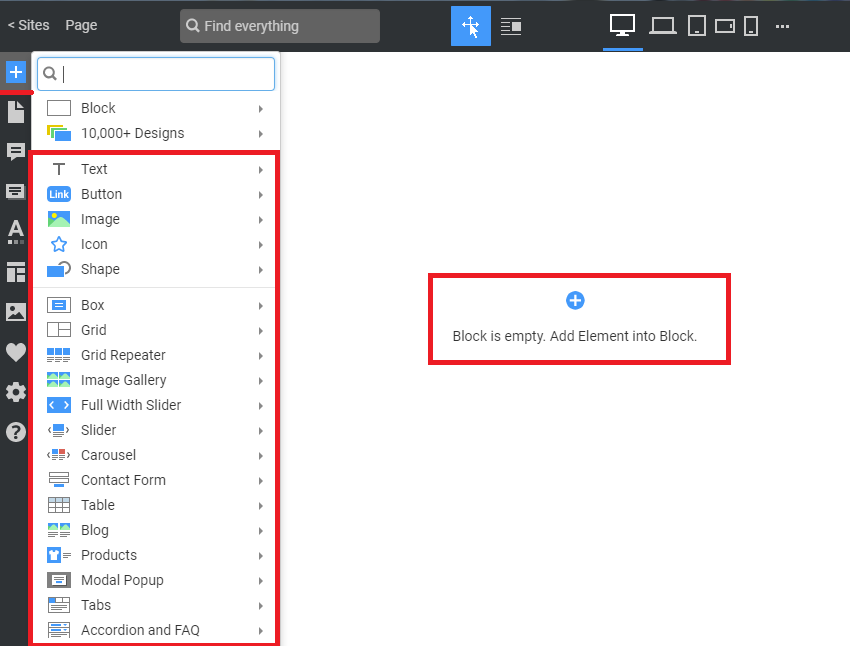
Add the Elements from the **Add Panel** to customize Block layouts and designs.
!adding-elements.png!
[Learn about Website Elements](/doc/c/pages-blocks-elements)
## Responsive Modes
Today, visitors view websites mostly on Mobile Devices, so your website should look comfortable on different mobile screens.
!responsive-modes.jpg!
Learn the main principles of Responsive Web Design quickly and efficiently. Please learn about the Basic Tips on [how to build responsive websites](page:36215).
## Publish Website
When you finish with the design, [Publish Websites](page:257101) or [Export HTML](page:4123) and upload it to your hosting.
!export-website.png!
You can also export website projects as [WordPress Themes](page:66707) or [Joomla Templates](page:70107).
You can also read about how to:
- [Download Nicepage](https://nicepage.com/download)
- [Install Windows Application](page:67063)
- [Install Mac OS Application](page:67064)
- [Quickly start on Windows and Mac OS](page:2446)
- [Start with the Online Editor](page:1316)
Please visit:
- [Documentation](/doc)
- [Forums](/forum)
- [Premium Plans](/premium)
##