Przejrzyj ponad 400 funkcji Nicepage
Poznaj zaawansowane funkcje, których możesz użyć do tworzenia i dostosowywania oszałamiających, natychmiast przyjaznych dla urządzeń mobilnych stron internetowych i motywów bez kodowania.
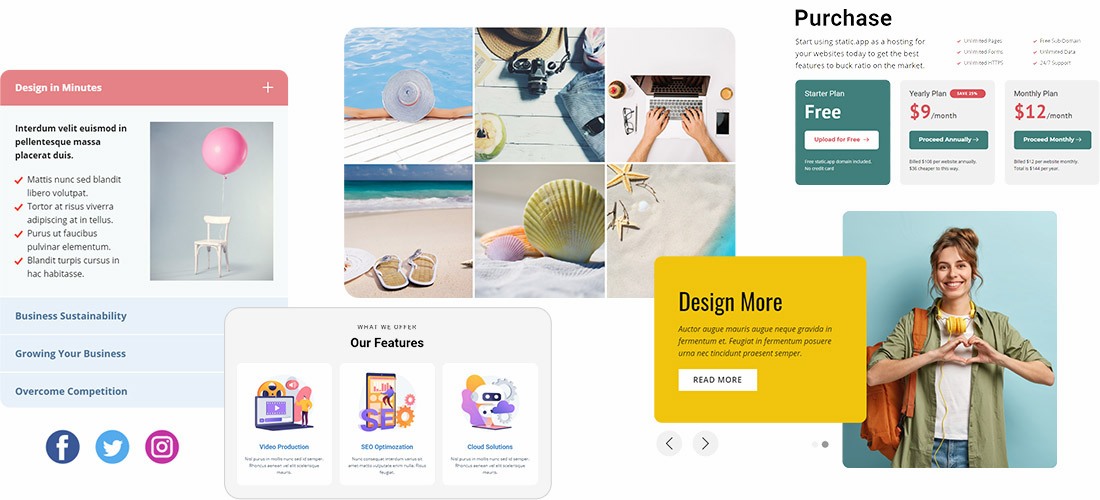
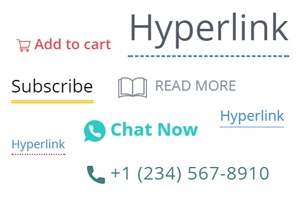
Elementy sieciowe to podstawowe elementy każdej witryny internetowej, służące do tworzenia struktury strony i prezentowania treści i informacji na różne sposoby. Na przykład możesz używać tekstu, obrazów, przycisków, hiperłączy, siatki, galerii i dziesiątek innych elementów w swoim projekcie internetowym bez kodowania.
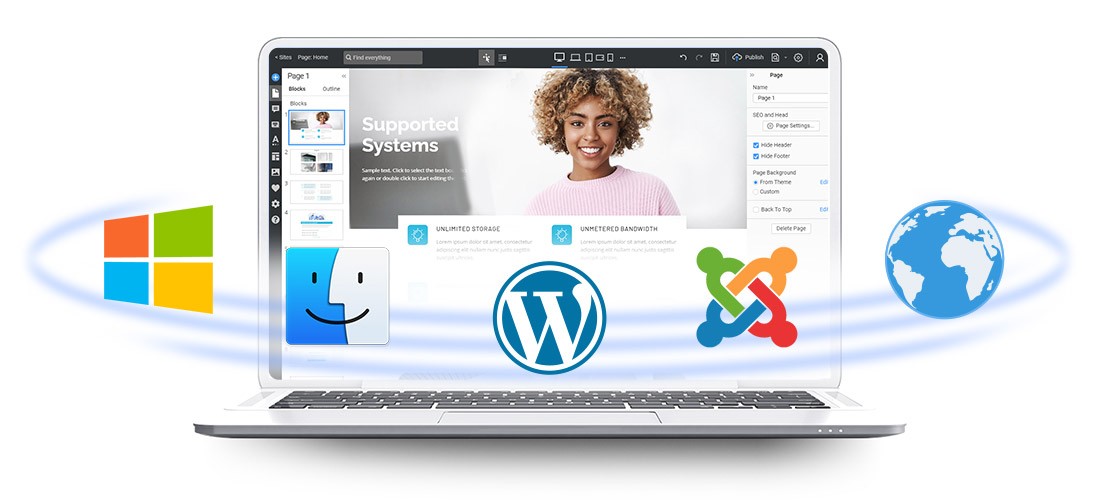
Pobierz i zainstaluj aplikację Nicepage dla systemu Windows lub Mac OS, wtyczkę WordPress i rozszerzenie Joomla lub pracuj z Nicepage Online, aby tworzyć witryny i motywy przyjazne dla urządzeń mobilnych.
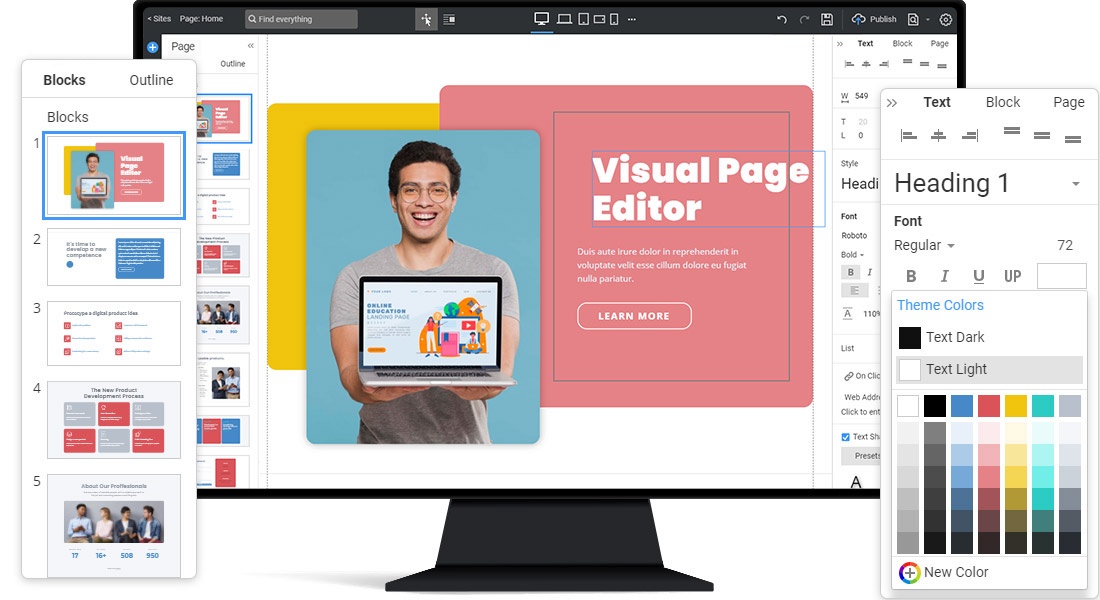
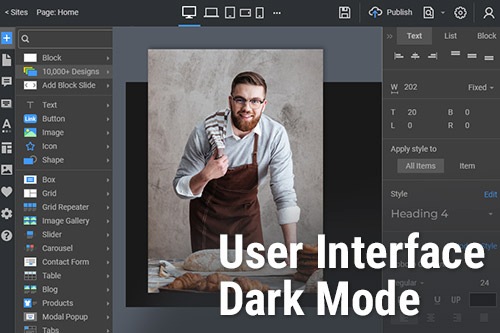
Użyj wizualnego edytora stron, aby edytować zawartość, taką jak tekst, obrazy, siatki i inne elementy, korzystając z zaawansowanego pozycjonowania przeciągania i upuszczania. Jest to bardzo oszczędność czasu, ponieważ nie wymaga kodowania do projektowania stron internetowych, motywów, szablonów eCommerce i postów na blogu.
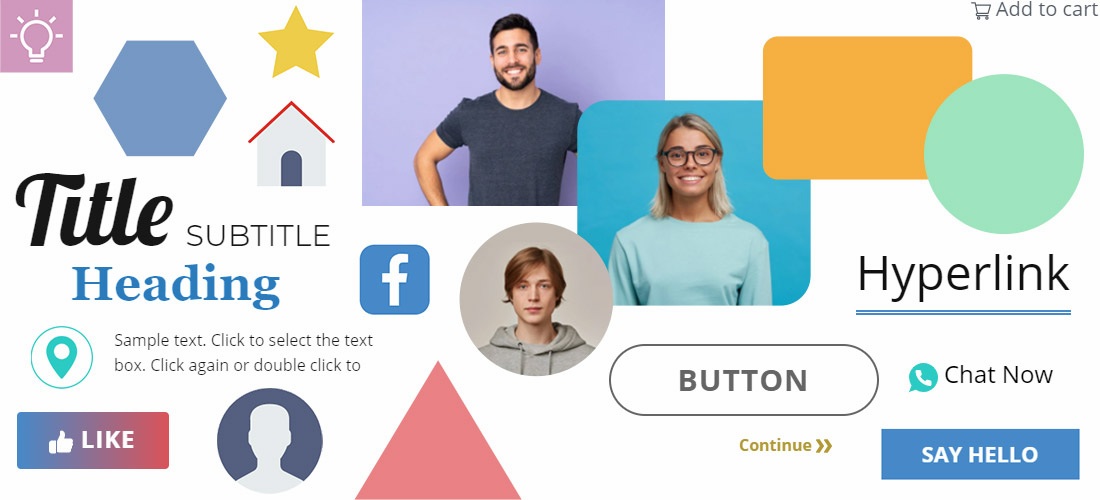
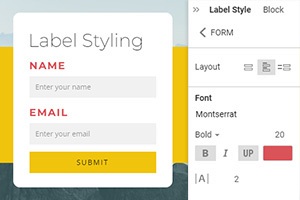
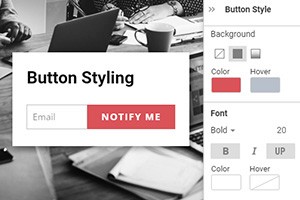
Projektuj świetnie wyglądające strony za pomocą podstawowych elementów do projektowania stron internetowych, takich jak tekst, obraz, hiperłącze, ikona, kształt i przycisk. Możesz swobodnie umieszczać wszystkie elementy projektu w Edytorze za pomocą potężnego przeciągania i upuszczania.
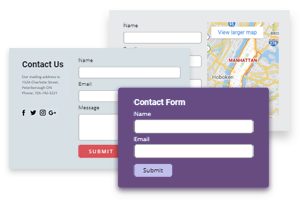
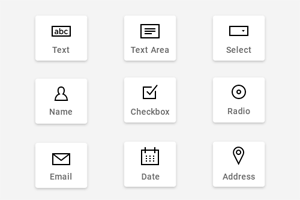
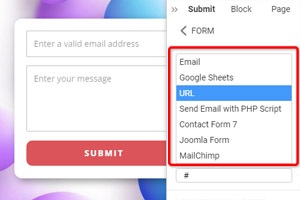
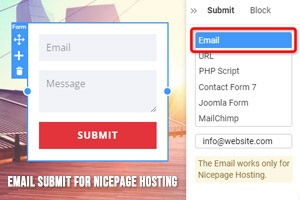
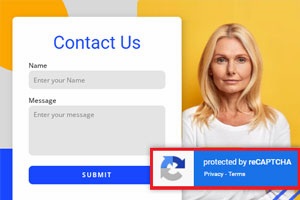
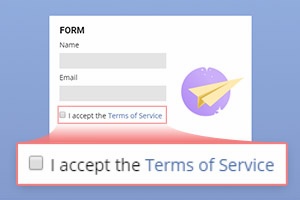
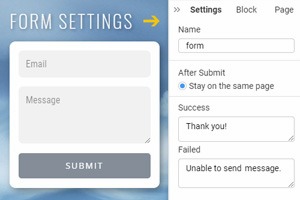
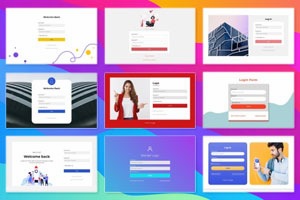
Twórz formularze kontaktowe z najlepszym darmowym kreatorem stron internetowych. Bez kodowania łatwo jest tworzyć formularze do zbierania opinii, potencjalnych klientów lub danych do list mailingowych lub rejestracji i rejestracji w Twojej witrynie. Możesz tworzyć niestandardowe formularze kontaktowe w ciągu kilku minut za pomocą przeciągania i upuszczania, dostosowywać je wizualnie i natychmiast wyświetlać ich podgląd we wszystkich responsywnych trybach dla urządzeń mobilnych.
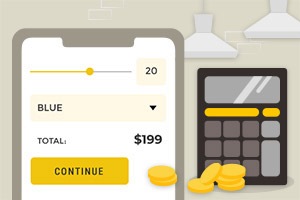
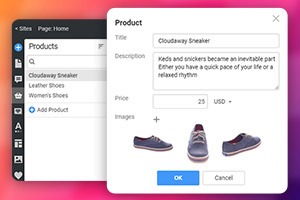
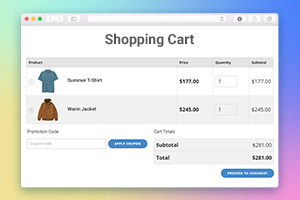
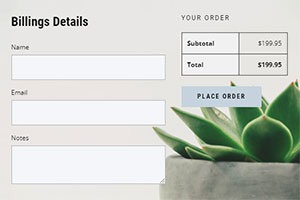
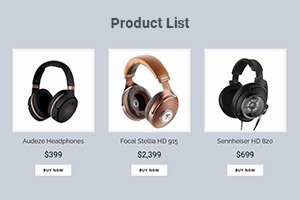
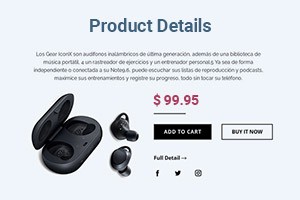
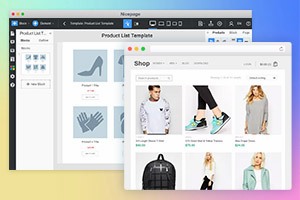
Rozpocznij swój handel elektroniczny, edytując produkty, konfigurując elementy i projektując szablony stron dla swoich sklepów internetowych zbudowanych za pomocą Nicepage, aby natychmiast sprzedawać towary i usługi. Możesz stworzyć unikalny projekt e-commerce dla witryny HTML, motywu WooCommerce lub szablonu VirtueMart, aby wyróżnić się na tle konkurencji.
Skorzystaj z naszych bibliotek multimediów, aby dodać obrazy i ikony do swoich stron. Możesz także użyć naszych w pełni responsywnych szablonów internetowych jako łatwego rozpoczęcia procesu tworzenia projektu internetowego i rozszerzyć dowolną swoją witrynę za pomocą naszych bloków zaprojektowanych przez projektantów.
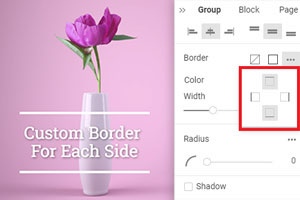
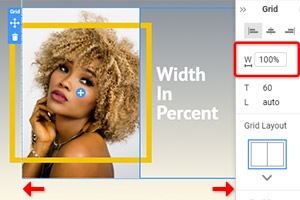
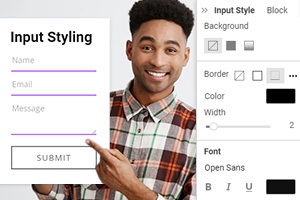
Właściwości elementu ułatwiają dostosowywanie i dostrajanie elementów internetowych i projektowych w celu kontrolowania wszystkich szczegółów i aspektów projektu internetowego w celu zbudowania profesjonalnej witryny internetowej.
Pobierz darmowy kreator stron internetowych
Pobierz najlepszy kreator stron internetowych dla systemów Windows i Mac OS już dziś za darmo. Zacznij generować witryny i motywy przyjazne dla urządzeń mobilnych, które świetnie wyglądają na dowolnej przeglądarce i urządzeniu.
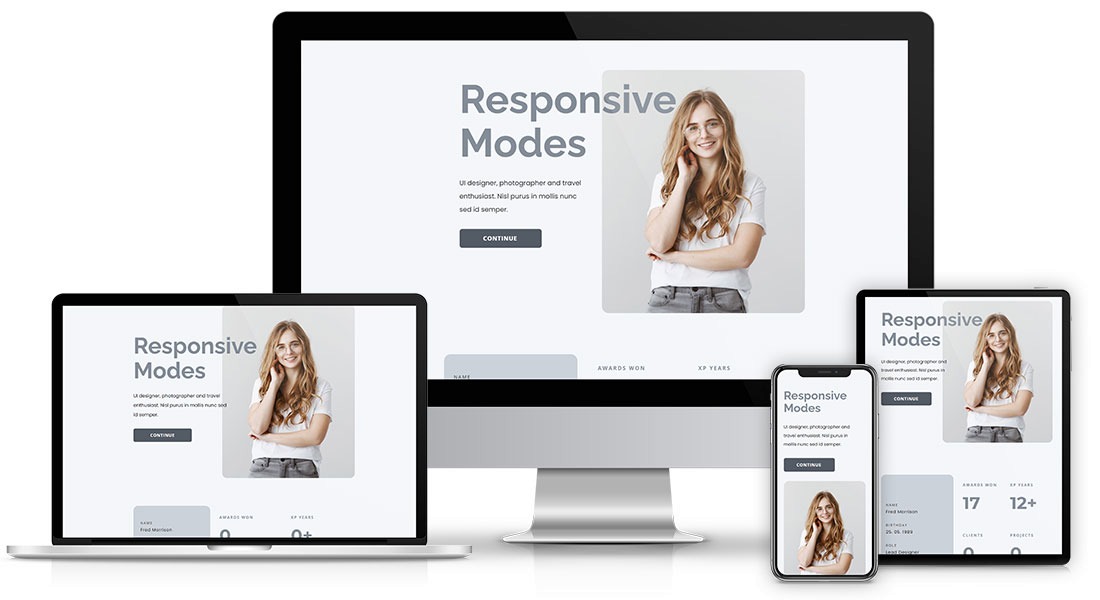
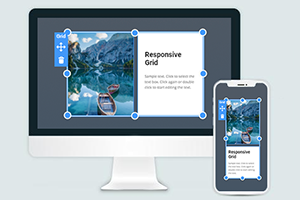
Projektowanie stron internetowych przyjazne dla urządzeń mobilnych
Projektowanie stron internetowych przyjaznych dla urządzeń mobilnych umożliwia dostosowanie projektowania stron internetowych do wszystkich głównych rozmiarów ekranów urządzeń i przeglądarek urządzeń mobilnych. Responsive Web Design nabiera coraz większego znaczenia, ponieważ liczba użytkowników urządzeń mobilnych rośnie każdego dnia.
Dodaj efekty animacji do swojej witryny, co jest potężnym sposobem na zwrócenie uwagi odwiedzających na istotne aspekty projektu witryny. Animacja może poprawić wrażenia emocjonalne, wnosząc radość do projektowania stron internetowych.
Nagłówek i Stopka to specjalne bloki wspólne dla wszystkich stron witryny. Nagłówek zwykle zawiera logo i menu, a stopka zawiera łącza i informacje o prawach autorskich.
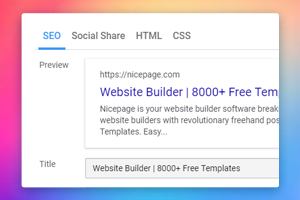
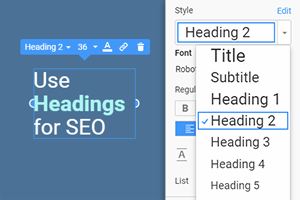
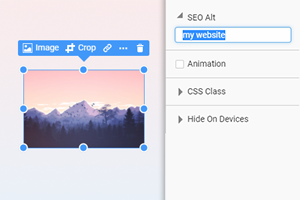
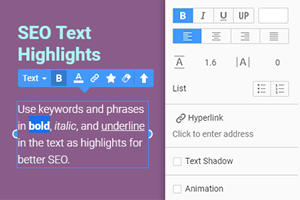
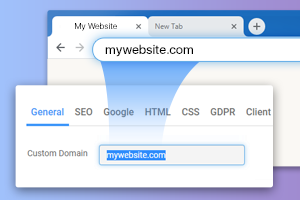
Ustaw właściwości niezbędne dla SEO Twojej witryny lub optymalizacji pod kątem wyszukiwarek. Pozwala na zwiększenie ilości i jakości ruchu na Twojej stronie oraz wyższą pozycję w rankingu i prezentację w wynikach wyszukiwania metodami organicznymi czyli nieodpłatnymi.
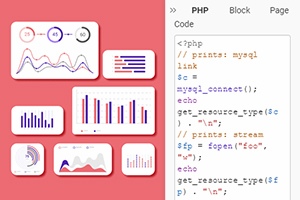
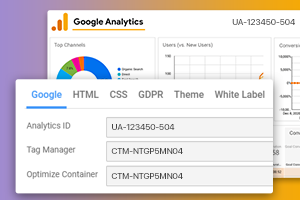
Dostosuj swoje witryny, wdrażając łączność między różnymi komponentami innych firm. Jeśli potrzebujesz, masz narzędzia do budowania integracji między aplikacjami, bazami danych lub innymi systemami, których danych potrzebujesz użyć lub wyprowadzić.
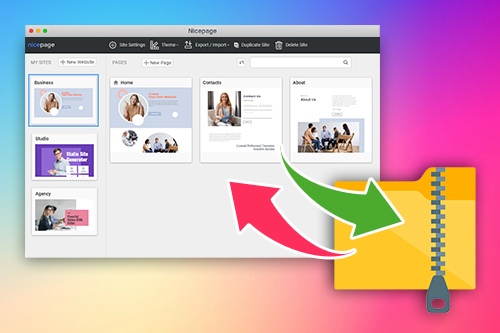
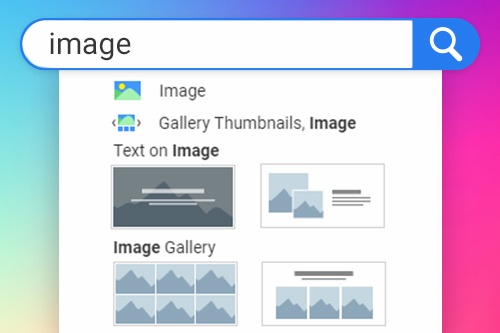
Korzystaj z zaawansowanych funkcji aplikacji, aby wydajniej pracować z projektami. Możesz pracować w dziesięciu językach, automatycznie zapisywać, eksportować i importować swoje projekty, wyszukiwać dowolny element, blok, dokument, wstępnie ustawiać wszystko, co jest dostępne w Aplikacji, tworzyć kopie zapasowe i wiele więcej.
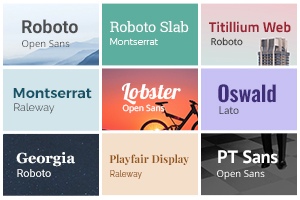
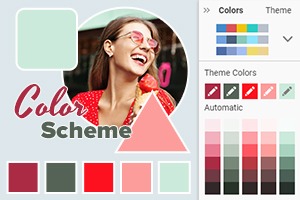
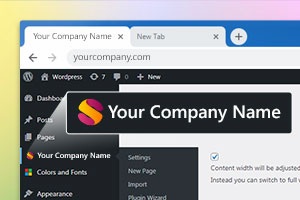
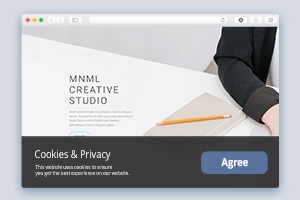
Ustawienia motywu umożliwiają ustawienie globalnego stylu dla kolorów, czcionek i typografii stosowanego do wszystkich stron i bloków. W tej sekcji możesz również edytować nagłówek za pomocą menu i stopki oraz modyfikować wyskakujące okienko plików cookie UE.
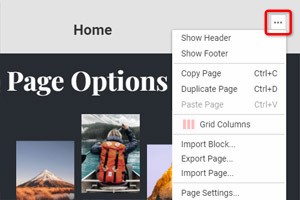
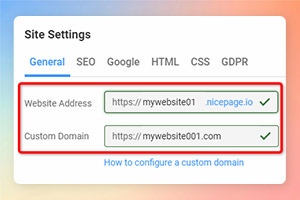
Właściwości witryny to parametry globalne, których można użyć do określenia wartości konfiguracyjnych dla całej witryny. Ponadto możesz zastosować Ustawienia strony, aby ustawić określone wartości dla strony internetowej.
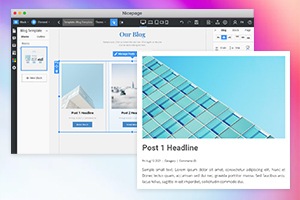
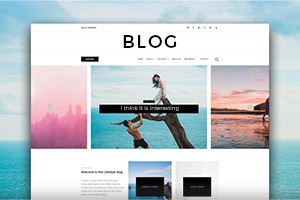
Projektuj, pisz i prowadź swojego bloga internetowego, koncentrując się głównie na treściach zawartych w postach na blogu. Blogi są nadal popularne w Internecie, a założenie odnoszącego sukcesy bloga na dowolny temat, jaki możesz sobie wyobrazić, nigdy nie było łatwiejsze.
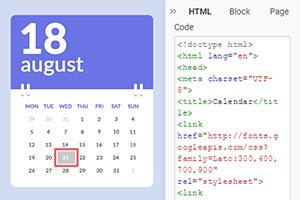
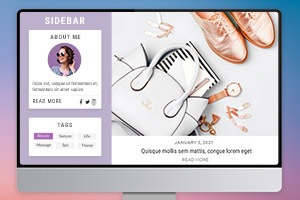
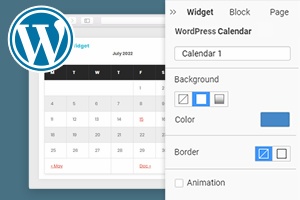
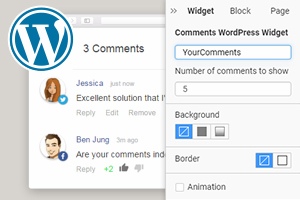
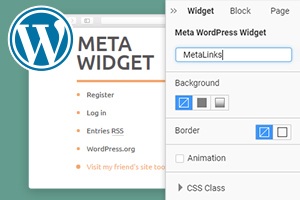
Widżety WordPress to domyślne widżety prezentowane w WordPress, w tym Kalendarz, Kategorie, Chmura tagów itp., które zapewniają prosty i łatwy w użyciu sposób projektowania i obsługi motywu WordPress. Możesz używać widżetów w dowolnym miejscu na stronie internetowej, w tym nagłówka, stopki i paska bocznego. I nie wymaga kodowania.
Pobierz i zainstaluj bezpłatny projektant stron internetowych
Pobierz najlepszy darmowy program do tworzenia witryn dla systemu Windows lub Mac OS, pobierając i instalując go już dziś. Zacznij projektować nowoczesne i w pełni responsywne strony internetowe i motywy wizualnie bez kodowania.
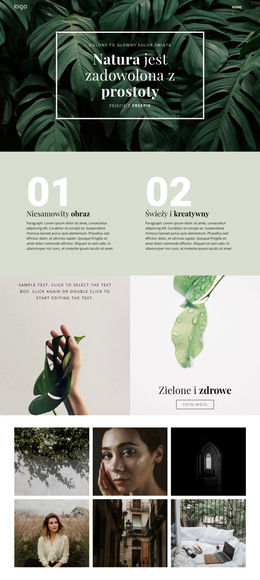
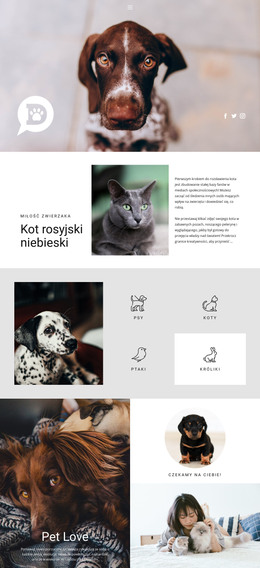
Darmowe szablony stron internetowych
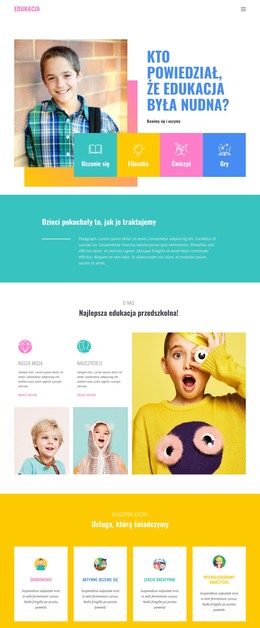
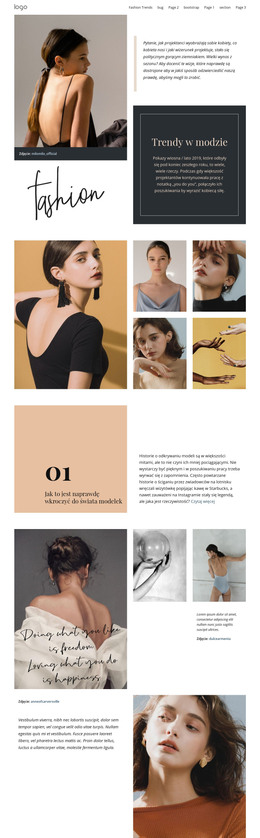
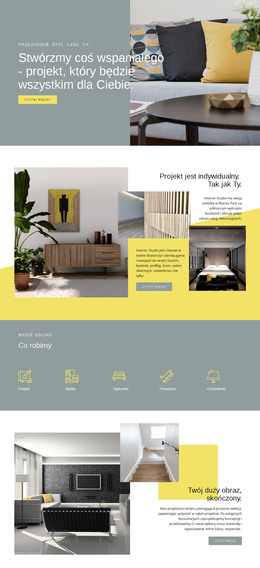
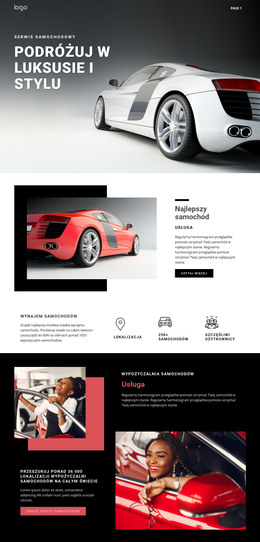
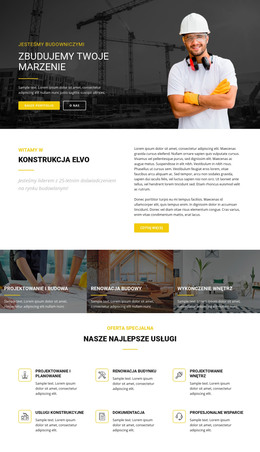
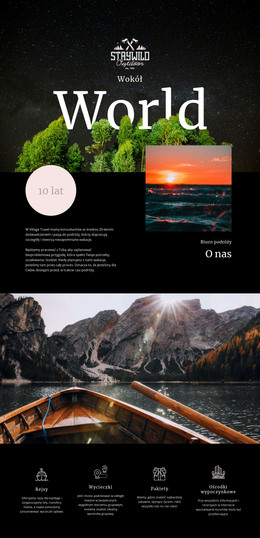
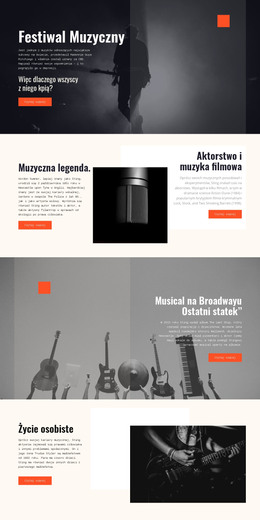
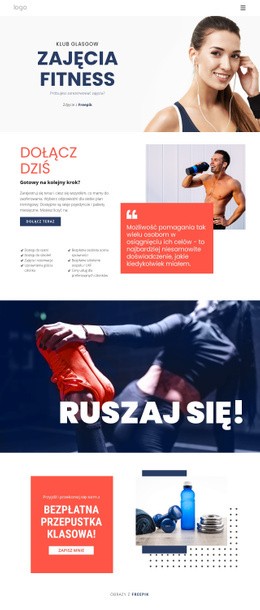
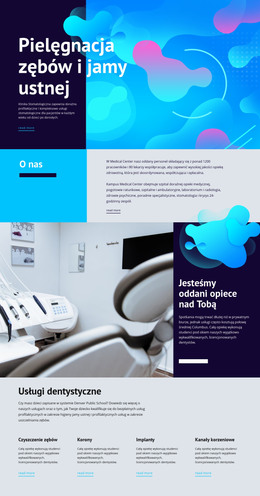
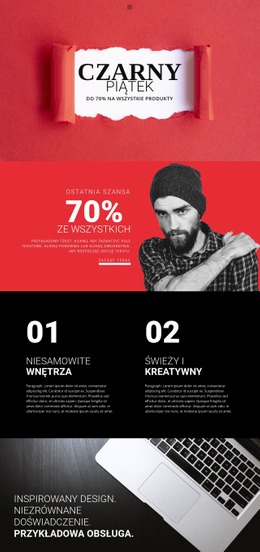
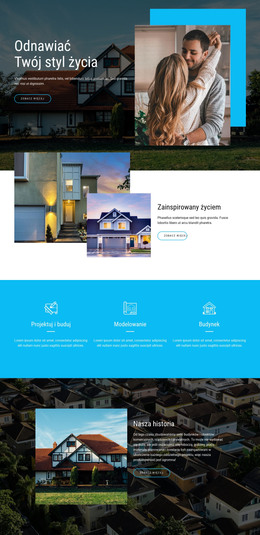
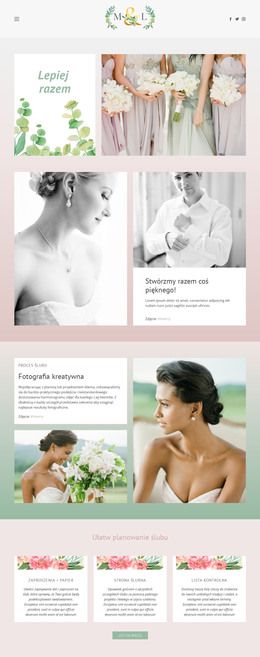
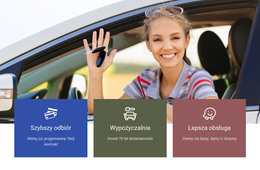
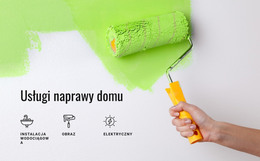
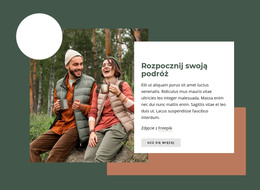
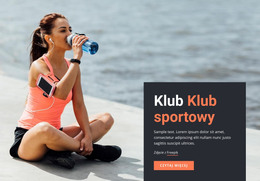
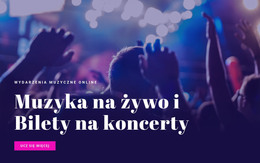
Wybierz dowolną popularną kategorię stron z szablonami i łatwo i szybko twórz agencje kreatywne, sklepy muzyczne, serwisy samochodowe, siłownie, firmy prawne i inne strony internetowe.
Szablony Kategorie bloków
Wybierz dowolną popularną kategorię stron z szablonami i łatwo i szybko twórz agencje kreatywne, sklepy muzyczne, serwisy samochodowe, siłownie, firmy prawne i inne strony internetowe.
Najlepsze projekty bloków
Wybieraj spośród naszych niesamowitych, wielofunkcyjnych szablonów bloków, wybranych ręcznie przez naszą społeczność projektantów. Twórz i dostosowuj je za pomocą naszego potężnego darmowego generatora stron internetowych.