Summary
- Overview
- Blog Posts Template
- Add Blog Elements
- Use Blog Presets
- Add Blog Category Tabs
- Add Breadcrumbs
- Enable Pagination
- Export Blog
- Preview Blog
Overview
Use the Blog Page Template to customize the look of your website's blog layout. The Blog Template is part of the Theme; therefore, you cannot modify it in WordPress or Joomla.
The following example shows how blog posts are outputted in WordPress or Blog articles in Joomla.
You can also create and edit Blogs on HTML websites.
Learn also about the Post Page Template.
Blog Template In Quick Access
The Blog Template is on the Quick Access Templates Panel.
Add Blog Elements
The Blog Page Template contains the Blog Posts Element. You can add Sub-Elements from the Add Panel.
Adding a Sub-Element to one column automatically adds the same Element to all other columns.
Use Blog Presets
You can change the Blog Styles for the Blog Template.
You can also use the same Styles for the Blog Posts Element on a Page Block.
Add Blog Category Tabs
You can add categories with the Blog Category Tabs Element to the top of the Blog.
- Open the Blog Page Template on Quick Access.
- Click any Add Icon.
- Click the Blog Category Tabs to add.
Add Breadcrumbs
Similarly, you can add the Beadcrumbs Sub-Element to the top of the Blog Page Template.
Enable Pagination
You can enable the Pagination in the Property Panel.
Read more about Pagination
Publish Or Export Blog
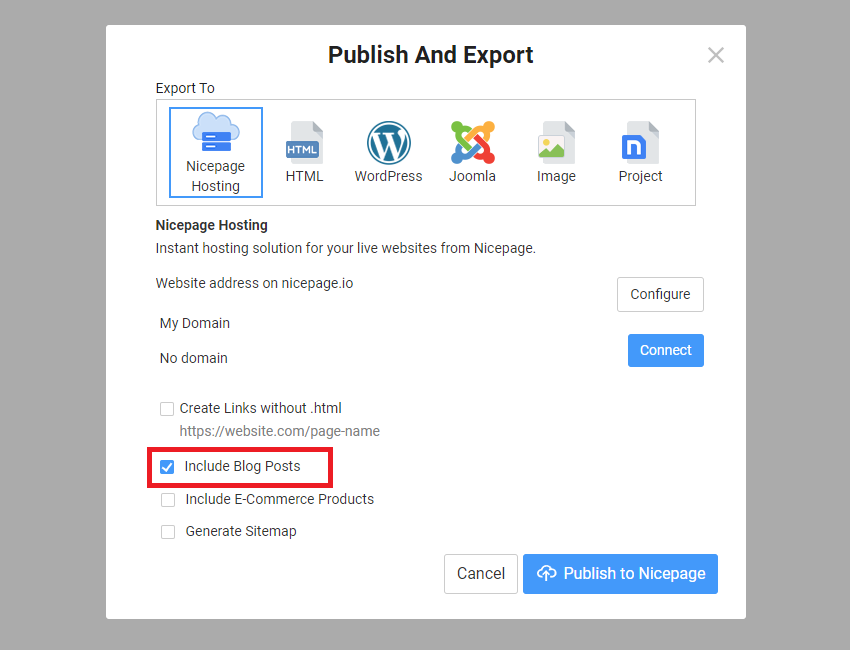
You can publish or export the Blog Page Template. In the Publish and Export dialog, click the Include Blog Posts checkbox.
Preview Blog
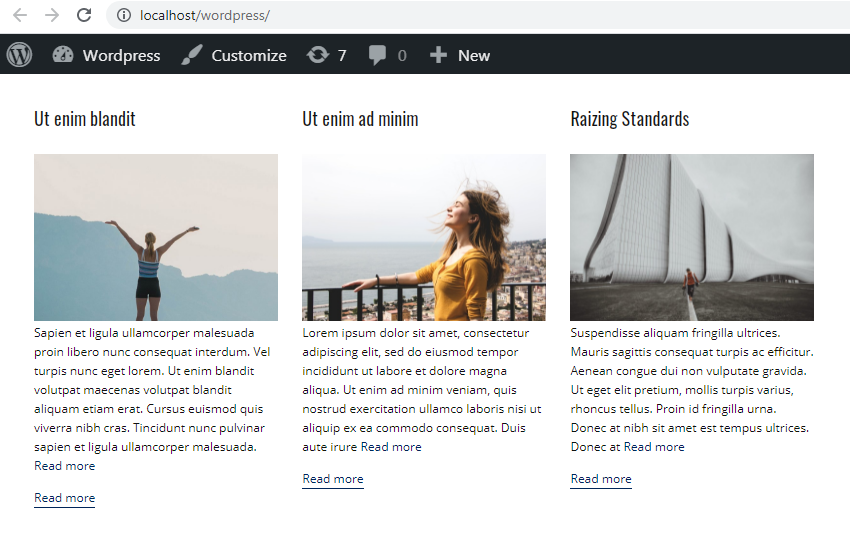
Publish a website or install the WordPress Theme or Joomla Template, then open the Blog page to see the Blog PageTemplate's output.
![export-blog-template.png]()
## Summary
- Overview
- Blog Posts Template
- Add Blog Elements
- Use Blog Presets
- Add Blog Category Tabs
- Add Breadcrumbs
- Enable Pagination
- Export Blog
- Preview Blog
## Overview
Use the **Blog Page Template** to customize the look of your website's blog layout. The Blog Template is part of the Theme; therefore, you cannot modify it in WordPress or Joomla.
!blog-template.png!
The following example shows how blog posts are outputted in WordPress or Blog articles in Joomla.
!blog-page.png!
You can also create and edit Blogs on HTML websites.
!html-blog-browser.png!
Learn also about the [Post Page Template](page:119180).
## Blog Template In Quick Access
The Blog Template is on the Quick Access **Templates** Panel.
!blog-template-in-theme.png!
## Add Blog Elements
The Blog Page Template contains the [Blog Posts](page:83207) Element. You can add Sub-Elements from the Add Panel.
Adding a Sub-Element to one column automatically adds the same Element to all other columns.
!adding-element-to-blog-post.png!
## Use Blog Presets
You can change the Blog Styles for the Blog Template.
!blog-template-styles.png!
You can also use the same Styles for the [Blog Posts](page:83207) Element on a Page Block.
## Add Blog Category Tabs
You can add categories with the Blog Category Tabs Element to the top of the Blog.
1. Open the **Blog Page Template** on Quick Access.
2. Click any **Add Icon**.
3. Click the Blog Category Tabs to add.
##
!add-category-filter-blog.png!
## Add Breadcrumbs
Similarly, you can add the Beadcrumbs Sub-Element to the top of the Blog Page Template.
!breadcrumbs.png!
## Enable Pagination
You can enable the Pagination in the Property Panel.
!pagination.png!
[Read more about Pagination](page:131347)
## Publish Or Export Blog
You can publish or export the Blog Page Template. In the Publish and Export dialog, click the Include Blog Posts checkbox.
!export-dialog-blog-template.png!
## Preview Blog
Publish a website or install the WordPress Theme or Joomla Template, then open the Blog page to see the Blog PageTemplate's output.
!export-blog-template.png!
##